在現代網頁開發中,JavaScript 不僅用來處理數據或與伺服器溝通,它也能直接操作網頁的內容與結構。今天我們要介紹的是DOM(Document Object Model,文件對象模型),以及如何使用 JavaScript 動態控制網頁上的元素。
動態網頁是指根據使用者的互動、伺服器數據或其他條件,能夠即時改變和更新內容的網頁。與靜態網頁不同,靜態網頁的內容在伺服器上是固定的,無論誰訪問或何時訪問,顯示的內容都一樣。而動態網頁的核心特點是內容會隨著條件變化,這使得網站能夠根據用戶的需求或行為提供個性化的體驗。
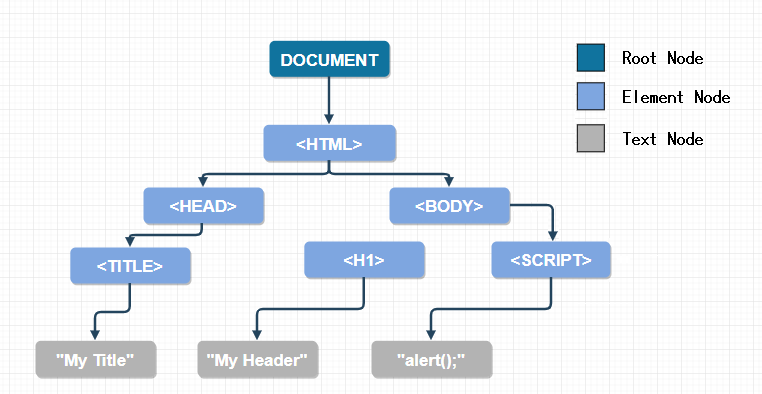
DOM 是瀏覽器將 HTML 文件轉換為一個對象樹結構的標準。這個樹狀結構由節點(Node)組成,代表著網頁中的各種元素,比如<div>、<p>、<h1>等標籤,以及它們之間的層次關係。每個 HTML 標籤在 DOM 中都是一個對象,我們可以使用 JavaScript 訪問和操作這些對象。
例如,DOM 就像是網頁的結構化表示,是 HTML 文件的接口。通過這個接口,JavaScript 可以對網頁的內容進行讀取和修改,比如改變文字內容、改變顏色、隱藏/顯示元素,甚至動態地新增或移除元素。
DOM tree :
要操作 DOM,首先需要選擇你要修改的元素。可以使用以下幾個常見的方法:
getElementById:通過 ID 選擇單一元素。getElementsByClassName:通過類別選擇多個元素。getElementsByTagName:通過標籤名選擇多個元素。querySelector:通過 CSS 選擇器選擇第一個匹配的元素。querySelectorAll:通過 CSS 選擇器選擇所有匹配的元素。const myElement = document.getElementById('myElementId');
const myClassElements = document.getElementsByClassName('myClass');
const myTagElements = document.getElementsByTagName('div');
const firstElement = document.querySelector('.myClass');
const allElements = document.querySelectorAll('p');
innerText:設置或獲取元素的文本內容。innerHTML:設置或獲取元素的 HTML 內容。myElement.innerText = '新的文本內容';
myElement.innerHTML = '<strong>這是新的 HTML 內容</strong>';
使用setAttribute和getAttribute方法來修改和獲取屬性:
myElement.setAttribute('class', 'newClass');
const currentClass = myElement.getAttribute('class');
可以直接修改元素的 CSS 樣式:
myElement.style.color = 'red';
myElement.style.fontSize = '20px';
createElement和appendChild方法。removeChild和remove方法。// 添加元素
const newElement = document.createElement('p');
newElement.innerText = '這是一個新段落';
document.body.appendChild(newElement);
// 刪除元素
const parentElement = document.getElementById('parent');
const childElement = document.getElementById('child');
parentElement.removeChild(childElement); // 或使用 childElement.remove();
使用classList來添加、移除或切換類別:
myElement.classList.add('newClass');
myElement.classList.remove('oldClass');
myElement.classList.toggle('active'); // 如果存在則移除,否則添加
事件監聽(Event Listening)是指在網頁中監控特定事件(如點擊、滑鼠移動、鍵盤輸入等),並對這些事件做出反應的過程。當用戶在頁面上執行某個動作時,事件監聽器會捕捉到該事件並觸發相應的回調函數,執行預定的操作。
為元素添加事件監聽器:
myElement.addEventListener('click', function() {
alert('你點擊了元素!');
});
可以使用removeEventListener移除事件監聽器:
function handleClick() {
alert('你點擊了元素!');
}
myElement.addEventListener('click', handleClick);
myElement.removeEventListener('click', handleClick);
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>DOM 操作示例</title>
<link rel="stylesheet" href="styles.css"> <!-- 引入 CSS 文件 -->
</head>
<body>
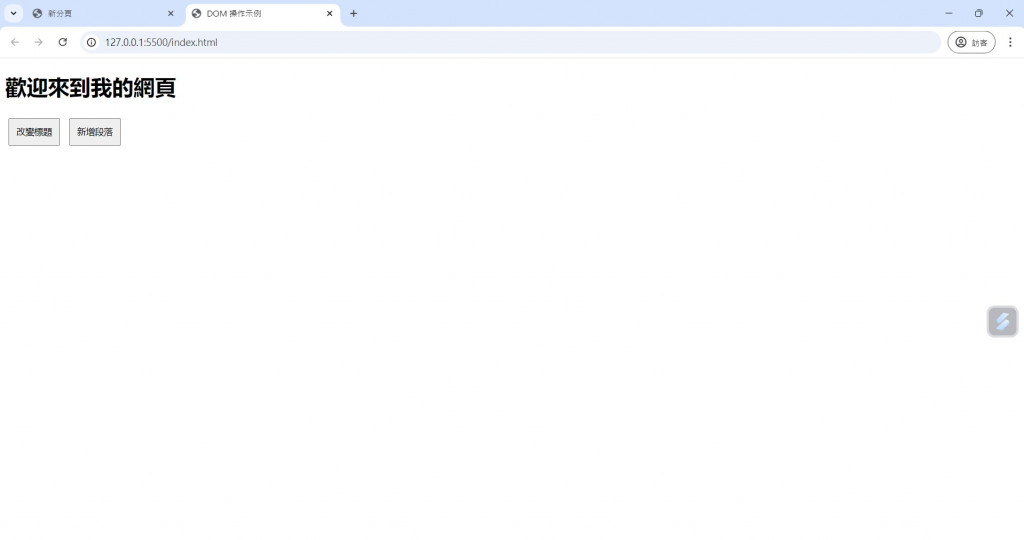
<h1 id="myHeading">歡迎來到我的網頁</h1> <!-- 主標題 -->
<button id="changeTextButton">改變標題</button> <!-- 改變標題的按鈕 -->
<button id="addParagraphButton">新增段落</button> <!-- 新增段落的按鈕 -->
<div id="container"></div> <!-- 用於放置新增的段落 -->
<script src="script.js"></script> <!-- 引入 JavaScript 文件 -->
</body>
</html>
/* 設定全局字體 */
body {
font-family: Arial, sans-serif;
}
/* 設定標題顏色 */
h1 {
color: black;
}
/* 設定按鈕樣式 */
button {
margin: 5px; /* 按鈕間距 */
padding: 10px; /* 按鈕內邊距 */
cursor: pointer; /* 鼠標懸停時顯示為可點擊 */
}
/* 設定容器的上邊距 */
#container {
margin-top: 20px;
}
// 獲取網頁元素
const heading = document.getElementById('myHeading'); // 獲取標題元素
const changeTextButton = document.getElementById('changeTextButton'); // 獲取改變標題按鈕
const addParagraphButton = document.getElementById('addParagraphButton'); // 獲取新增段落按鈕
const container = document.getElementById('container'); // 獲取段落容器
// 改變標題內容
changeTextButton.addEventListener('click', function() {
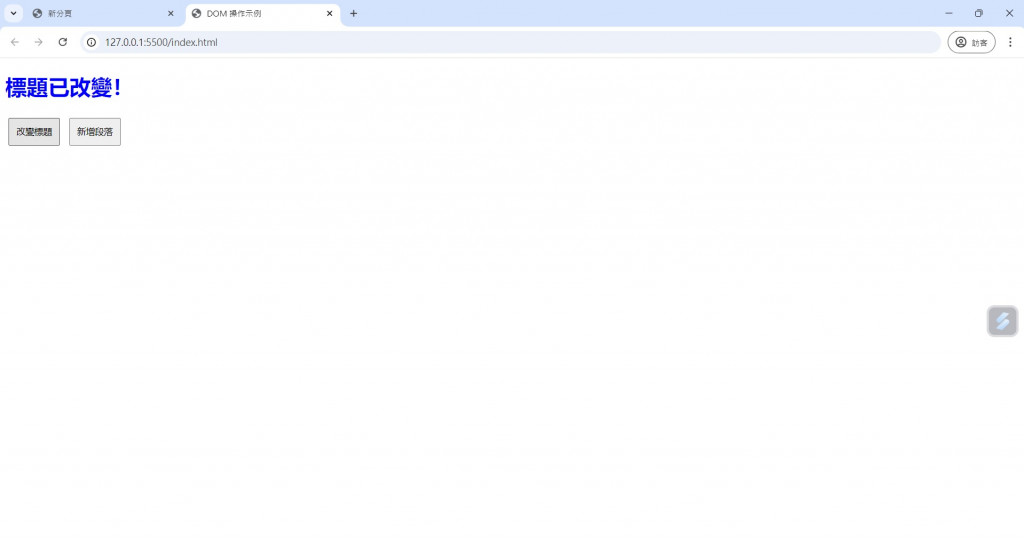
heading.innerText = '標題已改變!'; // 修改標題文本
heading.style.color = 'blue'; // 改變標題顏色
});
// 新增段落
addParagraphButton.addEventListener('click', function() {
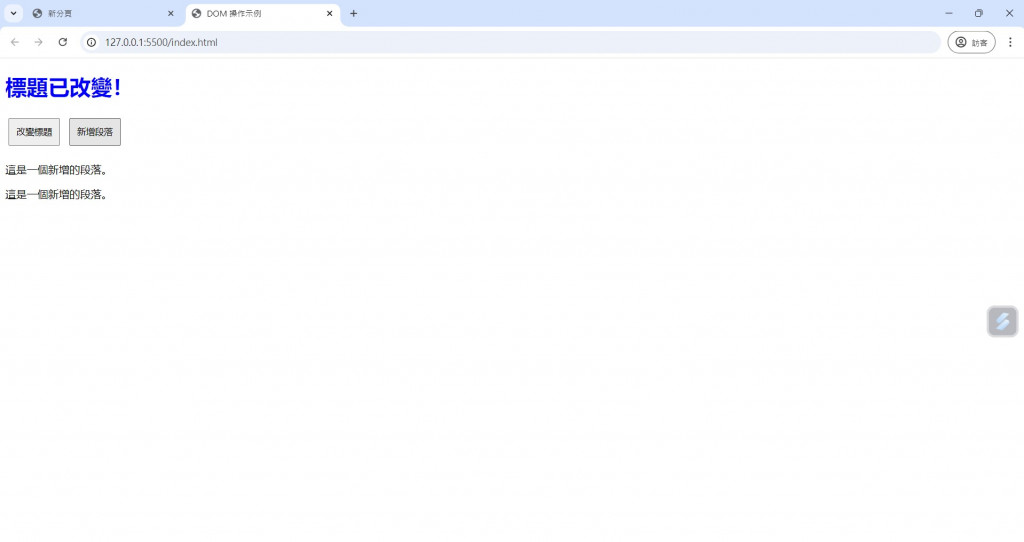
const newParagraph = document.createElement('p'); // 創建新的段落元素
newParagraph.innerText = '這是一個新增的段落。'; // 設置段落文本
container.appendChild(newParagraph); // 將新段落添加到容器中
});



動態網頁依賴於 DOM 的操作來即時更新頁面內容,這使得網頁能夠提供更加靈活、互動性強的用戶體驗。透過 JavaScript 操作 DOM,開發者可以改變網頁元素的樣式、添加或移除內容、響應使用者操作等,這是現代動態網站得以運行的重要基礎。
